For Each Loop and Iterators in Lightning Web Components
Hello, people here I'm going to explain to you how to render the list in LWC. I will create two examples from the hardcode JS object and get the list from the server side.
Let's follow some steps, I will start the local development server. Run this command from a command-line interface.
sfdx plugins:install @salesforce/lwc-dev-server
I was getting an error so I also installed
sudo npm install -g node-gyp

Now, our local development server is up and running. Let me explain to you why we've installed this, using this local development server makes our deployment really fast. It makes our debugging easy cause it will take less to show/ reflect our changes.
Yes, you can deploy your code to dev org or scratch org for the sake of future blogs and testing the new topics we'll use a local development server and when our requirements are all clear and checked then we'll do the final deployment.
Today we'll study two scenarios of For each and Iterators
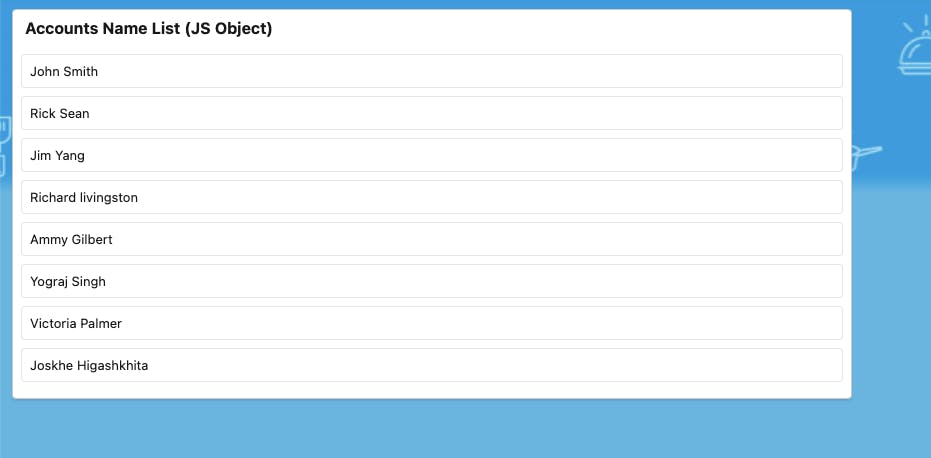
1. Object from JS
HTML ::>>
<template>
<div style="width: 840px;">
<lightning-card title="Accounts Name List (JS Object)">
<ul class="slds-has-dividers_around-space slds-var-p-around_medium">
<template for:each={accountListObj} for:item="acc">
<li key={acc.id} class="slds-item"> {acc.name}</li>
</template>
</ul>
</lightning-card>
</div>
</template>
- Iterator -> The iterator variable should be lowerCase always.
<template>
<div>
<lightning-card title="Accounts Name List (JS Object)">
<ul class="slds-has-dividers_around-space slds-var-p-around_medium">
<template iterator:acc={accountListObj}>
<li key={acc.value.id} class="slds-item"> {acc.value.name}</li>
</template>
</ul>
</lightning-card>
</div>
</template>
JS ::>>
import { LightningElement,track } from 'lwc';
export default class ForEachIterator extends LightningElement {
@track accountList = [];
accountListObj = [
{
id: '01',
name: 'John Smith'
}, {
id: '02',
name: 'Rick Sean'
}, {
id: '03',
name: 'Jim Yang'
}, {
id: '04',
name: 'Richard livingston'
}, {
id: '06',
name: 'Ammy Gilbert'
}, {
id: '07',
name: 'Yograj Singh'
}, {
id: '08',
name: 'Victoria Palmer'
}, {
id: '09',
name: 'Joskhe Higashkhita'
}
]
}

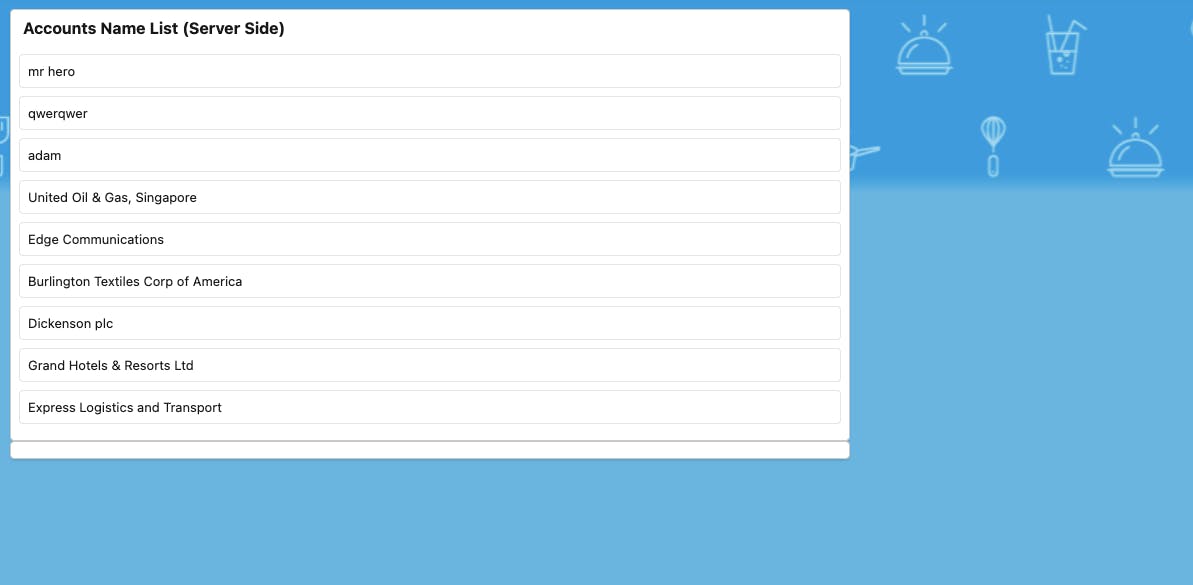
2. List from server-side
HTML::>>
<template>
<div style="width: 840px;">
<lightning-card title="Accounts Name List (Server Side)">
<ul class="slds-has-dividers_around-space slds-var-p-around_medium">
<template for:each={accountListServer} for:item="accServer">
<li key={accServer.Id} class="slds-item">{accServer.Name}</li>
</template>
</ul>
</lightning-card>
<lightning-card>
{error}
</lightning-card>
</div>
</template>
- Iterator
<div>
<lightning-card title="Accounts Name List (Server Side)">
<ul class="slds-has-dividers_around-space slds-var-p-around_medium">
<template iterator:accserver={accountListServer} >
<li key={accserver.value.Id} class="slds-item">{accserver.value.Name}</li>
</template>
</ul>
</lightning-card>
<lightning-card>
{error}
</lightning-card>
</div>
JS ::>>
import { LightningElement, track } from 'lwc';
import getIteratorList from '@salesforce/apex/ForEachIteratorLightning.getIteratorList';
export default class ForEachIterator extends LightningElement {
@track accountListServer = [];
@track error = '';
connectedCallback() {
this.getIteratorListJS();
}
getIteratorListJS() {
console.log('js running ');
getIteratorList()
.then(result => {
console.table(result);
this.accountListServer = result;
console.log('UI LIST::>>'+this.accountListServer);
// this.error = undefined;
}).catch(result => {
console.table(result);
console.log('result');
this.error = result;
})
}
}
Server Side::>>
public inherited sharing class ForEachIteratorLightning {
@AuraEnabled
public Static List<Account> getIteratorList(){
List<Account> accList = [SELECT Id, Name FROM Account WHERE NOT Name LIKE '%test%' LIMIT 9];
System.debug('accList::>>'+accList);
return accList;
}
}

Here, in Apex code we need to define our method with annotation of @AuraEnabled to import into our LWC.
There are many used cases where we've to use populate our list either by Hardcoding it or getting from the Server Method
You can have this code from ---> Click Here